html手机模板,html网页模板免费下载
1. Bootstrap模板库 Html5手机网页模板:供给多种手机端Html模板,适用于创立手机端商铺、博客等网站或App运用。这些模板规划高雅、呼应敏捷、简略定制,并附有协助文档。 手机页面款式:盛行的手机页面款式,包含手机端html单页面模板,供给在线预览及源码下载。 移动端手机html模板:如Intellir模板,依据Bootstrap4完结,适用于创立手机网站,规划洁净现代,易于定制。 Bootstrap手机网站模板:如Yui模板,适用于创立手机网站、渐进式Web运用程序乃至本机运用程序,规划现代,页面过渡滑润。
2. 模板王 手机网站模板:供给多种呼应式自适应的HTML网页模板,适用于各种手机屏幕移动设备,进步用户体会。 呼应式模板:供给多种呼应式网页模板,可依据阅览器宽度主动调整网页排版,坚持最佳用户体会。
3. 跟版网 手机网页模板:供给各种类型、色彩、适用站点的手机网站模板,包含PBootCMS、Discuz、WordPress、Bootstrap等结构,支撑免费下载源码或静态网页。
4. 稿定规划 手机网页规划模板:供给5970个手机网页相关规划模板资料资源,经过简略替换修正操作即可快速制造出自己中意的规划著作。
5. 腾讯云 呼应式Html5网站模板:供给多种免费呼应式Html5模板,适用于展现运用程序、服务或数字产品。
HTML手机模板:打造高效移动端用户体会
跟着移动互联网的快速开展,越来越多的用户开始运用手机进行上网、购物、交际等活动。为了满意用户在移动端的需求,开发一款优异的HTML手机模板显得尤为重要。本文将具体介绍怎么打造一款契合搜索引擎规范的HTML手机模板,以进步移动端用户体会。
一、了解搜索引擎规范

1. 网站结构明晰
搜索引擎更喜爱结构明晰的网站,这有助于它们更好地了解网站内容和安排结构。因而,在开发手机模板时,咱们需求保证网站结构明晰,便于搜索引擎抓取。
3. 优化图片和视频
在移动端,图片和视频是招引用户的重要元素。为了进步搜索引擎的录入率,咱们需求对图片和视频进行优化,包含紧缩图片大小、增加alt特点等。
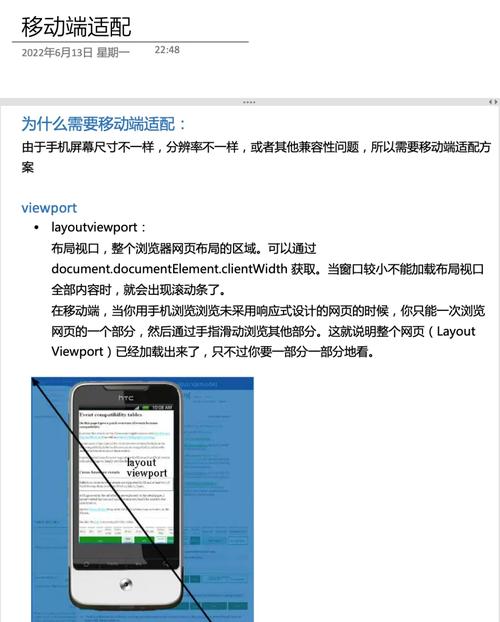
4. 移动端适配

跟着移动设备的多样化,咱们需求保证手机模板能够适配各种屏幕尺度和分辨率。这有助于进步用户体会,并增加网站在搜索引擎中的排名。
二、规划手机模板

在规划手机模板时,咱们需求考虑以下要素:
1. 界面简练

简练的界面有助于进步用户体会,削减用户在阅览过程中的认知担负。在手机模板中,咱们能够选用以下规划准则:
- 运用简练的布局,防止过多的装修元素;
- 优化字体和色彩调配,保证内简略于阅览;
- 恰当留白,使界面愈加舒适。
2. 交互友爱

- 运用触控友爱的按钮和链接;
- 供给明晰的导航,便利用户快速找到所需内容;
- 优化加载速度,削减用户等待时刻。
3. 内容优化

在手机模板中,咱们需求对内容进行优化,以进步搜索引擎的录入率和用户体会:
- 运用关键词优化标题和描绘;
- 保证内容质量,防止抄袭和低质量内容;
- 恰当增加内部链接,进步网站内部链接质量。
三、完结手机模板

在完结手机模板时,咱们能够选用以下技能:
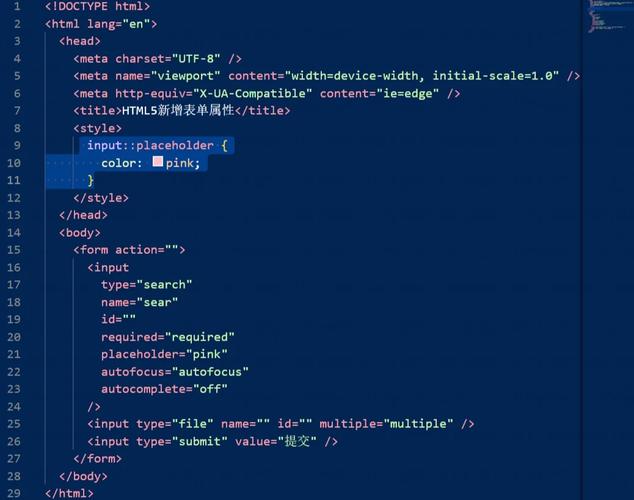
1. HTML5

2. CSS3

CSS3能够让咱们更好地操控网页款式,包含动画、过渡作用等。
3. JavaScript

JavaScript能够让咱们完结交互功用,如表单验证、动态内容加载等。
4. 呼应式规划

呼应式规划能够使咱们的手机模板在不同设备上都能坚持杰出的显现作用。
四、测验与优化

在完结手机模板的开发后,咱们需求进行测验和优化,以保证模板的稳定性和用户体会:
1. 功用测验

测验模板的一切功用,保证没有过错或反常。
2. 功能测验

测验模板的加载速度和呼应时刻,保证用户体会杰出。
3. 用户体会测验
约请用户测验模板,搜集反应定见,并依据反应进行优化。
打造一款契合搜索引擎规范的HTML手机模板,需求咱们重视网站结构、规划、完结和优化等多个方面。经过遵从搜索引擎规范,优化规划,运用适宜的技能,并进行充沛的测验和优化,咱们能够打造出优异的手机模板,为用户供给优质的移动端体会。
最新发布
-
银行大数据是什么意思,什么是银行大数据?
2025-01-29 -
玩脱了手游数据库,玩脱了手游数据库,我的游戏体会大打扣头!
2025-01-29 -
windows7激活码免费收取,畅享正版体系体会
2025-01-29 -
linux切换目录指令,切换目录的根底
2025-01-29 -
装备办理数据库,深化解析装备办理数据库(CMDB)在IT运维中的重要性
2025-01-29
