html表格代码,```html 简略的HTML表格
分类:前端开发
12
当然可以,这里是一个简略的HTML表格代码示例:
```html 简略的HTML表格

简略的HTML表格

Header 1 Header 2 Row 1, Cell 1 Row 1, Cell 2 Row 2, Cell 1 Row 2, Cell 2
HTML表格代码:构建明晰、高效的网页数据展现

在网页规划中,表格是一种常用的数据展现方法。它可以将信息以行和列的方法组织起来,使得数据愈加明晰、易于阅览和了解。本文将具体介绍HTML表格的根本结构、常用特点以及怎么编写高效的HTML表格代码,以满意搜索引擎优化(SEO)的规范。
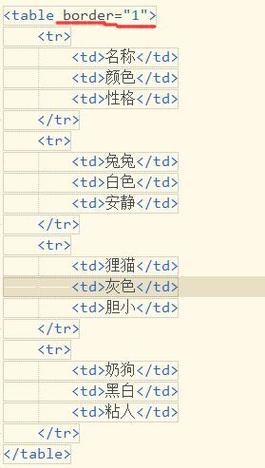
一、HTML表格的根本结构
```html
标题1
标题2
标题3
内容1
内容2
内容3
内容4
内容5
内容6
二、表格的常用特点

- `border`:界说表格边框的宽度。
- `width`:界说表格的宽度。
- `height`:界说表格的高度。
- `align`:界说表格内容的水平对齐方法。
- `valign`:界说表格内容的笔直对齐方法。
- `bgcolor`:界说表格的布景色彩。
三、编写高效的HTML表格代码
```html
标题1
标题2
标题3
内容1
内容2
内容3
```html
上一篇:html怎么做,HTML简介
最新发布
-
银行大数据是什么意思,什么是银行大数据?
2025-01-29 -
玩脱了手游数据库,玩脱了手游数据库,我的游戏体会大打扣头!
2025-01-29 -
windows7激活码免费收取,畅享正版体系体会
2025-01-29 -
linux切换目录指令,切换目录的根底
2025-01-29 -
装备办理数据库,深化解析装备办理数据库(CMDB)在IT运维中的重要性
2025-01-29
