html是, HTML入门根底教程
分类:前端开发
12
HTML 的前史可以追溯到 1989 年,其时由蒂姆·伯纳斯李(Tim BernersLee)创造,开始用于在互联网上共享文档。跟着时刻的推移,HTML 不断发展,增加了许多新功用和改善,以满意不断改变的网络需求。
HTML 5 是最新的 HTML 规范,引入了许多新特性和功用,如视频和音频支撑、画布元素、本地存储等,使网页开发愈加灵敏和强壮。HTML 5 还支撑呼应式规划,使网页可以习惯不同巨细的屏幕和设备。
总归,HTML 是网页开发的根底,它界说了网页的结构和内容,是创立网页不可或缺的东西。
HTML入门根底教程
一、HTML简介

什么是HTML?

二、HTML根本结构

HTML文档的根本结构

一个规范的HTML文档一般包括以下根本结构:
1. 文档类型声明(DOCTYPE):,用于奉告浏览器文档遵从的HTML版别,以便正确烘托页面。
3. 头部部分():包括网页的元数据,如字符编码、标题、链接外部资源等。
4. 主体部分():包括网页的实践内容,如文本、图片、链接等。
- 无序列表()和列表项():用于创立无序列表。
- 有序列表()和列表项():用于创立有序列表。
- 表格():用于创立表格。
- 行():用于创立表格行。
- 单元格():用于创立表格单元格。
四、HTML特点

HTML特点介绍

1. class:用于为元素增加一个或多个类名,以便经过CSS进行款式设置。
2. id:用于为元素设置一个仅有的标识符,以便经过JavaScript进行操作。

3. href:用于界说超链接的方针地址。

4. src:用于界说图片、音频、视频等资源的途径。

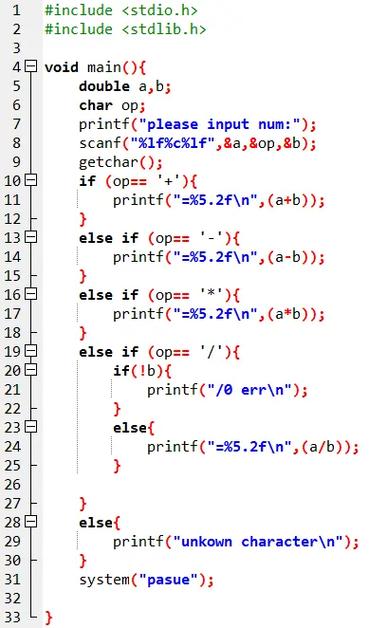
五、HTML代码示例

一个简略的HTML代码示例
```html
最新发布
-
银行大数据是什么意思,什么是银行大数据?
2025-01-29 -
玩脱了手游数据库,玩脱了手游数据库,我的游戏体会大打扣头!
2025-01-29 -
windows7激活码免费收取,畅享正版体系体会
2025-01-29 -
linux切换目录指令,切换目录的根底
2025-01-29 -
装备办理数据库,深化解析装备办理数据库(CMDB)在IT运维中的重要性
2025-01-29
