vue获取dom元素,Vue.js 中获取 DOM 元素的办法详解
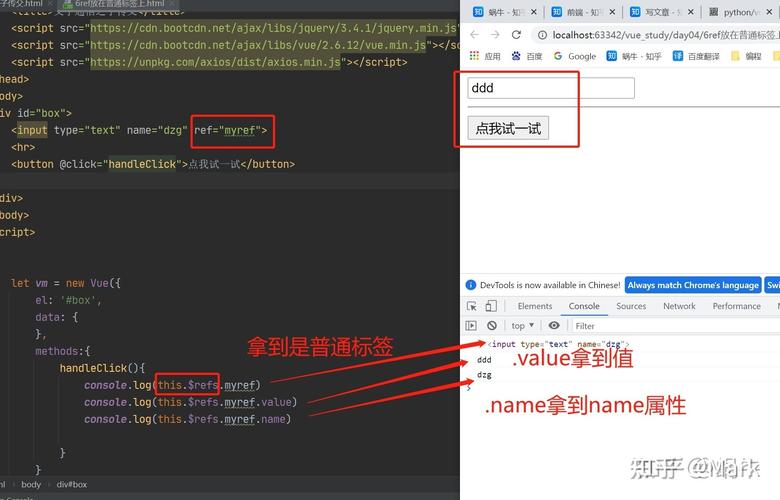
1. 运用`ref`特点:在Vue组件中,你能够给一个元素增加一个`ref`特点,然后经过`this.$refs`来拜访这个元素。
```html Hello, Vue!
export default { mounted { console.log; // 获取DOM元素 }}```
2. 运用`$el`特点:`$el`特点回来Vue实例的根元素。
```html Root Element
export default { mounted { console.log; // 获取根元素 }}```
3. 运用`document.querySelector`或`document.getElementById`:这些是传统的JavaScript办法,能够直接在Vue实例的办法中运用。
```html Hello, Vue!
export default { mounted { console.logqwe2; // 经过ID获取元素 console.logqwe2; // 经过选择器获取元素 }}```
请注意,当运用`ref`特点时,你只能在组件的`mounted`钩子或之后拜访DOM元素,由于在这个钩子之前,DOM元素或许还没有被烘托。而运用`$el`特点时,你能够在任何时刻拜访根元素。
Vue.js 中获取 DOM 元素的办法详解

在 Vue.js 开发中,尽管 Vue.js 首要经过数据绑定和组件体系来构建用户界面,但在某些情况下,咱们或许需求直接操作 DOM 元素。Vue.js 供给了多种办法来获取和操作 DOM 元素,本文将具体介绍这些办法及其运用场景。
1. 运用 ref 特点获取 DOM 元素

在 Vue.js 3.x 中,运用 ref 特点是获取 DOM 元素最直接的办法。ref 特点能够将模板中的 DOM 元素或组件实例绑定到一个 JavaScript 变量上,从而在组件的任何生命周期钩子或办法中拜访和操作这些元素。
1.1 怎么运用 ref 特点

首要,在模板中为需求获取的 DOM 元素增加一个 ref 特点,并为其指定一个仅有的引证名:
```html
上一篇:html5,构建现代网页的柱石
最新发布
-
银行大数据是什么意思,什么是银行大数据?
2025-01-29 -
玩脱了手游数据库,玩脱了手游数据库,我的游戏体会大打扣头!
2025-01-29 -
windows7激活码免费收取,畅享正版体系体会
2025-01-29 -
linux切换目录指令,切换目录的根底
2025-01-29 -
装备办理数据库,深化解析装备办理数据库(CMDB)在IT运维中的重要性
2025-01-29
