vue绑定特点,```html Vue 特点绑定示例 鼠标悬停检查提示信息 点击跳转到百度
在Vue中,绑定特点是一个中心概念,它答应开发者将数据与HTML元素进行相关,然后完成数据的动态更新。Vue供给了几种不同的方法来绑定特点,其间最常用的两种是:
1. `vbind` 指令:`vbind` 是 Vue 中用于绑定特点的指令,它能够绑定任何类型的特点,包含内联款式、类、特点、指令等。例如,你能够运用 `vbind:title` 来绑定元素的 `title` 特点。
2. `:` 简写:`vbind` 指令能够简写为 `:`,这在实践开发中愈加常用。例如,`` 能够简写为 ``。
下面是一个简略的比如,演示了如安在Vue中绑定特点:
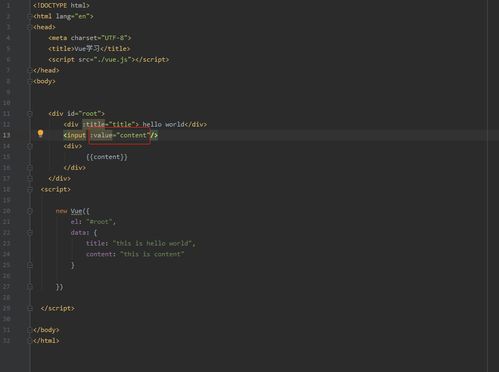
```html Vue 特点绑定示例 鼠标悬停检查提示信息 点击跳转到百度

new Vue; ```
在上面的比如中,咱们创建了一个简略的Vue实例,并界说了两个数据特点 `message` 和 `url`。咱们运用 `vbind` 和 `:` 简写来绑定 `title` 和 `href` 特点。当鼠标悬停在标题上时,会显现 `message` 的值作为提示信息;点击链接会跳转到百度主页。
Vue绑定特点:深化了解与实战运用
在Vue.js中,绑定特点是构建动态和呼应式用户界面的重要组成部分。经过绑定特点,咱们能够将数据模型与DOM元素特点动态相关起来,然后完成数据的实时更新和交互。本文将深化探讨Vue绑定特点的概念、用法以及在实践项目中的运用。
什么是Vue绑定特点?

Vue绑定特点,望文生义,便是将Vue实例中的数据与HTML元素的特点进行绑定。这种绑定使妥当数据发生变化时,对应的DOM元素特点也会自动更新,反之亦然。Vue供给了多种绑定特点的方法,包含数据绑定、事情绑定、款式绑定等。
数据绑定

插值表达式
插值表达式是Vue中最根底的数据绑定方法,它运用`{{ }}`语法将数据模型刺进到HTML元素中。例如:
```html
{{ message }}
当`message`的值发生变化时,对应的阶段内容也会自动更新。
v-bind指令
```html
下一篇:vue开发环境建立
最新发布
-
银行大数据是什么意思,什么是银行大数据?
2025-01-29 -
玩脱了手游数据库,玩脱了手游数据库,我的游戏体会大打扣头!
2025-01-29 -
windows7激活码免费收取,畅享正版体系体会
2025-01-29 -
linux切换目录指令,切换目录的根底
2025-01-29 -
装备办理数据库,深化解析装备办理数据库(CMDB)在IT运维中的重要性
2025-01-29
