css上下居中, 单行行内元素的上下居中
CSS上下居中有多种办法,以下是几种常见的办法:
1. 运用Flexbox:
```css.container { display: flex; alignitems: center; / 笔直居中 / justifycontent: center; / 水平居中 /}```
2. 运用Grid布局:
```css.container { display: grid; placeitems: center; / 明显完成水平缓笔直居中 /}```
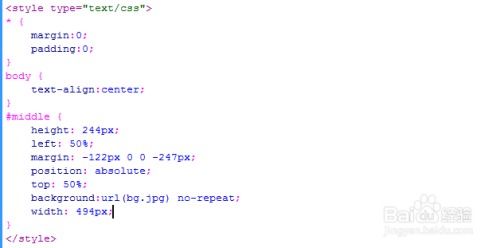
3. 运用定位(Positioning):
```css.container { position: relative;}
.child { position: absolute; top: 50%; left: 50%; transform: translate;}```
4. 运用Margin(适用于已知宽高的元素):
```css.child { width: 200px; height: 100px; margin: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0;}```
5. 运用Tablecell:
```css.container { display: table; width: 100%; height: 100%;}
.child { display: tablecell; verticalalign: middle; textalign: center;}```
以上是几种常见的CSS上下居中办法,您能够依据具体需求挑选适宜的办法。
CSS上下居中完成办法详解
在网页规划中,元素的上下居中是一个常见的布局需求。不管是为了提高用户体会,仍是为了使页面布局愈加漂亮,把握CSS上下居中的办法都是前端开发者必备的技术。本文将具体介绍几种完成CSS上下居中的办法,协助您在开发过程中轻松应对各种布局需求。
单行行内元素的上下居中

关于单行行内元素,如``、``等,能够经过设置元素的`line-height`特点等于其`height`特点来完成上下居中。
```css
/ CSS代码 /

.single-line {
height: 50px; / 设置元素高度 /

line-height: 50px; / 设置行高 /
text-align: center; / 水平居中 /
```html
/ HTML代码 /
上一篇:html办法, 最佳实践
下一篇:css怎样读, 什么是CSS?
最新发布
-
银行大数据是什么意思,什么是银行大数据?
2025-01-29 -
玩脱了手游数据库,玩脱了手游数据库,我的游戏体会大打扣头!
2025-01-29 -
windows7激活码免费收取,畅享正版体系体会
2025-01-29 -
linux切换目录指令,切换目录的根底
2025-01-29 -
装备办理数据库,深化解析装备办理数据库(CMDB)在IT运维中的重要性
2025-01-29
