vue的api, Vue实例与生命周期
Vue.js 是一款用于构建用户界面的渐进式 JavaScript 结构,它供给了丰厚的 API 来支撑各种功用。以下是 Vue.js API 的一些首要类目和要害概念:
1. 运用装备: `createApp`:用于创立 Vue 运用实例。 `mount`:将 Vue 运用挂载到 DOM 元素上。
2. 大局 API: `nextTick`:在下次 DOM 更新循环完毕之后履行推迟回调,用于获取更新后的 DOM。 `defineComponent`:界说一个组件。
3. 选项式 API: `data`:界说组件的数据。 `methods`:界说组件的办法。 `computed`:界说核算特点。 `watch`:调查和呼应 Vue 实例上的数据改变。
4. 实例特点: `$data`:Vue 实例调查的数据目标。 `$props`:当时组件接纳到的 props 目标。 `$el`:Vue 实例运用的根 DOM 元素。
5. 实例办法: `$watch`:调查 Vue 实例上的数据改变。 `$nextTick`:在下次 DOM 更新循环完毕之后履行推迟回调。
7. 特别指令: `vslot`:插槽内容。
8. 内置组件: ``:动态组件。 ``:过渡作用。
9. 呼应性 API: `ref`:创立呼应式引证。 `reactive`:创立呼应式目标。 `computed`:创立核算特点。 `watch`:调查和呼应 Vue 实例上的数据改变。
10. 组合式 API: `setup`:组合式 API 的进口点。 `ref`:创立呼应式引证。 `reactive`:创立呼应式目标。 `computed`:创立核算特点。 `watch`:调查和呼应 Vue 实例上的数据改变。
更多详细信息和详细运用办法能够参阅 Vue.js 的官方文档:
Vue.js API 攻略:深化了解与高效运用
Vue.js 是一款盛行的前端JavaScript结构,它以其简练的语法、高效的功用和灵敏的组件体系而遭到开发者的喜欢。Vue.js 供给了一系列的API,这些API使得开发者能够轻松地构建用户界面和单页运用程序。本文将深化探讨Vue.js的一些中心API,协助开发者更好地了解和高效运用这些功用。
Vue实例与生命周期

- new Vue(options): 创立一个新的Vue实例。`options`目标包括了组件的装备,如`data`、`methods`、`computed`、`watch`等。
- 生命周期钩子: Vue实例在创立和毁掉进程中会调用一系列生命周期钩子,如`created`、`mounted`、`updated`、`destroyed`等。
呼应式体系

- Vue.set(obj, key, value): 向呼应式目标增加新特点,并保证新特点也是呼应式的。

- Vue.delete(obj, key): 删去目标的特点,并保证这个特点在Vue实例中不再被追寻。
- Vue.observable(obj): 将一个目标转换为呼应式目标。
模板语法

- v-text: 用于更新元素的文本内容。
- v-html: 用于更新元素的HTML内容。
- v-if/v-else-if/v-else: 用于条件性地烘托一块内容。
- v-for: 用于遍历数组或目标,烘托列表。
核算特点与侦听器

核算特点和侦听器是Vue中处理数据改变的高档特性,它们答应开发者以声明式的办法处理数据依靠和副作用。
- computed: 界说核算特点,根据它们的依靠进行缓存。

- watch: 界说侦听器,当依靠的数据改变时履行回调函数。

组件体系

- Vue.component(name, options): 大局注册一个组件。
- components: 在组件内部注册部分组件。

- props: 组件接纳的特点,用于传递数据。

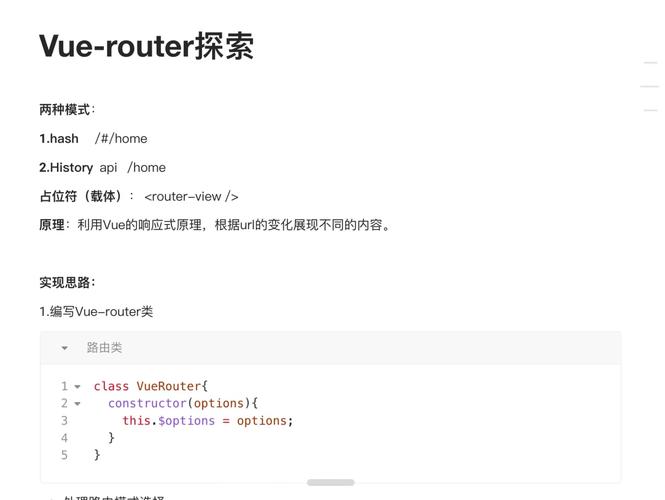
路由与导航
- router.push(location): 导航到一个新的URL。
- router.replace(location): 导航到一个新的URL,并替换当时的历史记录。

- router.go(n): 行进或撤退历史记录。

混入(Mixins)

混入是一种灵敏的组件复用机制,它答应将组件的实例数据、办法、核算特点和生命周期钩子合并到另一个组件中。
- mixins: 界说一个混入目标,包括要复用的办法和数据。

- components: 在组件中运用混入。

插件(Plugins)

- Vue.use(Plugin): 装置一个插件。

- Plugin.install(Vue): 插件的装置函数,用于增加大局办法或特点。
定论
Vue.js的API丰厚多样,涵盖了从实例创立到组件体系、路由办理等多个方面。经过深化了解这些API,开发者能够构建出愈加高效、可保护的Vue运用程序。本文扼要介绍了Vue.js的一些中心API,期望对开发者有所协助。
下一篇:html5动画作用
最新发布
-
银行大数据是什么意思,什么是银行大数据?
2025-01-29 -
玩脱了手游数据库,玩脱了手游数据库,我的游戏体会大打扣头!
2025-01-29 -
windows7激活码免费收取,畅享正版体系体会
2025-01-29 -
linux切换目录指令,切换目录的根底
2025-01-29 -
装备办理数据库,深化解析装备办理数据库(CMDB)在IT运维中的重要性
2025-01-29
