html让div居中
要让一个 HTML 中的 `` 元素居中,能够运用多种办法。以下是几种常见的办法:
1. 运用 CSS 的 `margin: auto;` 和 `width` 特点来水平居中。2. 运用 CSS 的 `textalign: center;` 来水平居中内联元素或文本。3. 运用 CSS 的 `display: flex;` 和 `justifycontent: center;` 来水平居中。4. 运用 CSS 的 `display: grid;` 和 `placeitems: center;` 来水平缓笔直居中。5. 运用 CSS 的 `position: absolute;` 和 `transform: translate;` 来水平缓笔直居中。
以下是一个示例,展现了怎么运用 CSS 的 `margin: auto;` 和 `width` 特点来水平居中一个 `` 元素:
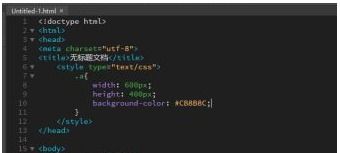
```htmlCenter a div .centereddiv { width: 50%; / 设置div的宽度 / margin: 0 auto; / 水平居中 / backgroundcolor: lightblue; / 布景色彩

仅用于显现作用 / padding: 20px; / 内边距 / boxsizing: borderbox; / 包括内边距和边框的宽度 / }
This div is centered horizontally.
在这个示例中,`.centereddiv` 类的 `width` 特点设置为 50%,`margin` 特点设置为 `0 auto`,这会导致 `` 元素在水平方向上居中。布景色彩和内边距仅用于显现作用,能够依据实践需求进行调整。
HTML中完成div居中的办法详解
在网页规划中,div元素的居中是一个常见且重要的布局问题。本文将具体介绍几种在HTML中完成div居中的办法,帮助您更好地把握这一布局技巧。
一、运用CSS的`margin: 0 auto;`完成水平居中

1.1 基本原理

运用`margin: 0 auto;`能够使div元素在父元素中水平居中。这是由于`margin-left`和`margin-right`都设置为`auto`,浏览器会主动将剩下空间均匀分配给这两个边距,从而使div居中。
1.2 代码示例
```html
上一篇:html中的单标签有哪些
最新发布
-
银行大数据是什么意思,什么是银行大数据?
2025-01-29 -
玩脱了手游数据库,玩脱了手游数据库,我的游戏体会大打扣头!
2025-01-29 -
windows7激活码免费收取,畅享正版体系体会
2025-01-29 -
linux切换目录指令,切换目录的根底
2025-01-29 -
装备办理数据库,深化解析装备办理数据库(CMDB)在IT运维中的重要性
2025-01-29
