html代码格局
分类:前端开发
8
```html 我的第一个网页

欢迎来到我的网页 这是一个阶段。
这是一个链接
在上面的代码中:
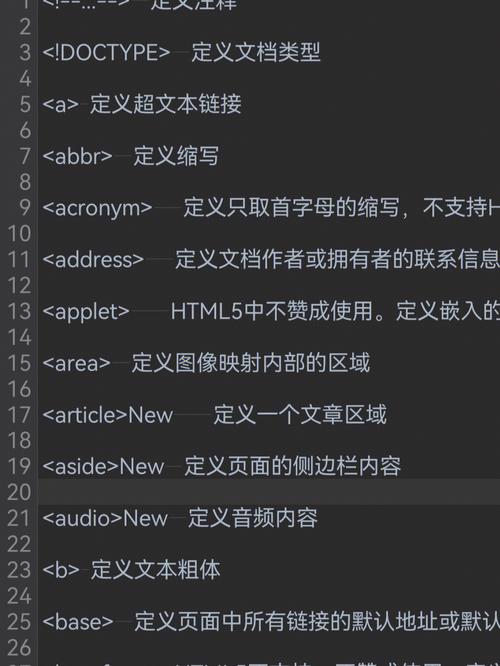
`` 声明晰文档类型和HTML版别。 `` 元素是HTML文档的根元素。 `` 元素包括了文档的元数据,如字符集、视口设置和标题。 `` 元素包括了可见的页面内容。 `` 是一个标题元素,用于界说一级标题。 `` 是一个阶段元素,用于界说文本阶段。 `` 是一个链接元素,用于创立指向其他网页的链接。
HTML代码格局标准与搜索引擎优化
在互联网暴降,HTML(超文本符号言语)作为网页内容的根底构建块,其代码格局不只影响网页的布局和显现作用,还直接关系到搜索引擎的优化作用。本文将具体介绍HTML代码格局标准,并讨论怎么经过优化HTML代码来提高搜索引擎的排名。
一、HTML代码根本结构
1.1 HTML文档结构

HTML文档的根本结构包括以下几个部分:
- ``:整个网页的根元素。
- ``:网页头部,包括元数据、链接、款式等。
- ``:网页标题,对搜索引擎优化至关重要。

- ``:网页主体,包括用户可见的内容。
1.2 HTML骨架

以下是一个简略的HTML骨架示例:
```html
HTML代码格局标准
HTML代码格局标准与搜索引擎优化
一、HTML代码根本结构
HTML文档的根本结构如上所述,以下是对各个部分的具体阐明。
二、HTML代码格局标准

2.2 注释标准

- 运用``进行注释。
- 注释内容应简洁明晰,便于别人了解。
- 标题应简洁明晰,归纳内容。
- 阶段之间应坚持恰当的距离。
三、HTML代码优化与搜索引擎优化
3.1 标题优化

- 标题中包括关键词,有助于搜索引擎抓取。
3.2 关键词优化
- 在``和`
最新发布
-
银行大数据是什么意思,什么是银行大数据?
2025-01-29 -
玩脱了手游数据库,玩脱了手游数据库,我的游戏体会大打扣头!
2025-01-29 -
windows7激活码免费收取,畅享正版体系体会
2025-01-29 -
linux切换目录指令,切换目录的根底
2025-01-29 -
装备办理数据库,深化解析装备办理数据库(CMDB)在IT运维中的重要性
2025-01-29
