html去下划线,```htmlNo Underline Example / 去除一切超链接的下划线 / a { textdecoration: none; }
分类:前端开发
8
```htmlNo Underline Example / 去除一切超链接的下划线 / a { textdecoration: none; }

This is a link without underline: Example
HTML文本去下划线技巧详解
在HTML页面中,文本的下划线是一种常见的款式,它能够协助用户区别超链接、着重文本或其他特别信息。有时候咱们或许需求去除文本的下划线,以坚持页面风格的一致或许满意特定的规划需求。本文将具体介绍如安在HTML和CSS中去除文本的下划线,并供给一些有用的技巧。
HTML去除下划线的办法

```html
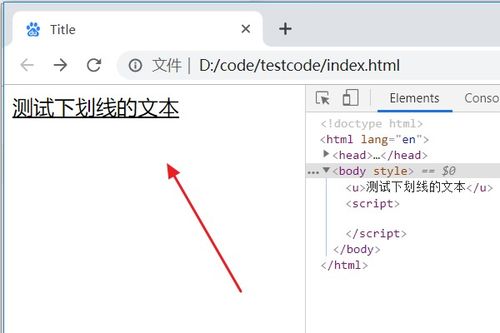
原始文本:带下划线的文本
运用CSS款式

运用`text-decoration`特点
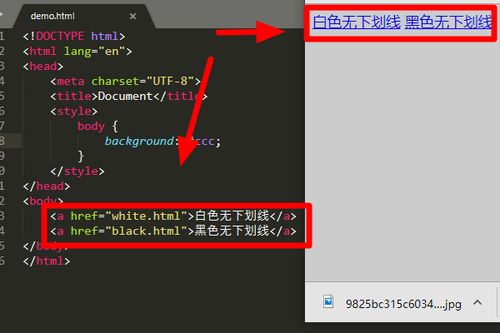
`text-decoration`特点能够用来设置文本的装修作用,包含下划线、上划线、删去线等。要去除下划线,能够将`text-decoration`特点设置为`none`。
```html
上一篇:个人简历模板html
最新发布
-
银行大数据是什么意思,什么是银行大数据?
2025-01-29 -
玩脱了手游数据库,玩脱了手游数据库,我的游戏体会大打扣头!
2025-01-29 -
windows7激活码免费收取,畅享正版体系体会
2025-01-29 -
linux切换目录指令,切换目录的根底
2025-01-29 -
装备办理数据库,深化解析装备办理数据库(CMDB)在IT运维中的重要性
2025-01-29
