html无序列表, 无序列表的根本结构
分类:前端开发
8
下面是一个简略的无序列表的比方:
```html 苹果 香蕉 橙子```
这个比方中,咱们界说了一个无序列表,其间包括三个列表项:苹果、香蕉和橙子。在浏览器中显现时,每个列表项前都会有一个圆点。
你能够经过CSS来定制无序列表的款式,比方改动圆点的色彩、巨细或形状等。
HTML无序列表:构建明晰、易读的网页导航
无序列表的根本结构

```html
项目一
项目二
项目三
无序列表的款式

```css
ul {
list-style-type: none; / 移除默许的列表符号 /
padding-left: 0; / 移除默许的左面距 /

li {
margin-bottom: 10px; / 为每个列表项增加底部距离 /
font-size: 16px; / 设置字体巨细 /

color: 333; / 设置字体色彩 /

经过上述CSS款式,咱们能够移除无序列表的默许符号,并设置字体巨细、色彩和距离,使列表愈加漂亮。
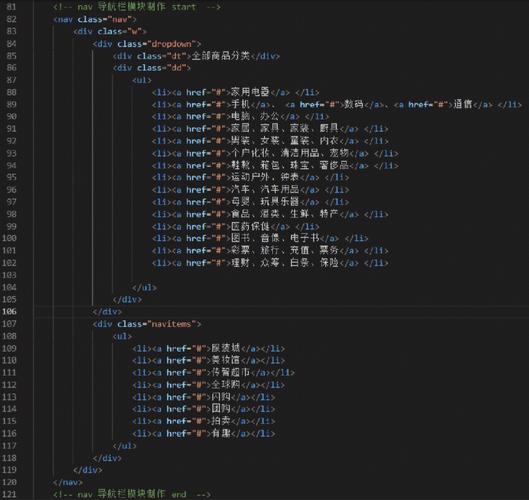
无序列表在导航中的运用

无序列表在网页导航中扮演着重要人物。以下是一个运用无序列表创立的水平导航菜单的示例:
```html
最新发布
-
银行大数据是什么意思,什么是银行大数据?
2025-01-29 -
玩脱了手游数据库,玩脱了手游数据库,我的游戏体会大打扣头!
2025-01-29 -
windows7激活码免费收取,畅享正版体系体会
2025-01-29 -
linux切换目录指令,切换目录的根底
2025-01-29 -
装备办理数据库,深化解析装备办理数据库(CMDB)在IT运维中的重要性
2025-01-29
