css两栏布局
CSS两栏布局是一种常见的网页布局办法,一般用于将页面分为两个首要部分,例如侧边栏和主内容区域。下面是一些完成CSS两栏布局的办法:
1. 运用起浮(Float): 将左边栏设置为左起浮,右侧栏设置为右起浮。 运用`clear`特点铲除起浮,以保证容器正确包括起浮元素。
2. 运用Flexbox: 将父容器设置为`display: flex;`。 设置左边栏的`flex: 1;`,右侧栏的`flex: 3;`(或其他份额)以操控两栏的宽度份额。
3. 运用Grid布局: 将父容器设置为`display: grid;`。 运用`gridtemplatecolumns`特点界说两栏的宽度。
4. 运用定位(Positioning): 将左边栏和右侧栏别离设置为肯定定位或固定定位。 运用`left`、`right`、`top`和`bottom`特点定位两栏。
5. 运用CSS Grid和Flexbox的组合: 运用CSS Grid设置全体布局,然后运用Flexbox调整子元素的摆放。
下面是一个简略的示例,运用Flexbox完成两栏布局:
```css.container { display: flex;}
.sidebar { flex: 1; backgroundcolor: f0f0f0;}
.maincontent { flex: 3; backgroundcolor: ffffff;}```
```html 左边栏内容 主内容区域```
这个示例中,`.container` 是一个 Flex 容器,`.sidebar` 和 `.maincontent` 是它的子元素。`.sidebar` 和 `.maincontent` 别离占有 1 和 3 的份额,因而 `.maincontent` 的宽度是 `.sidebar` 的三倍。
CSS两栏布局:完成网页布局的高雅之道
在网页规划中,两栏布局是一种十分常见的布局办法。它将页面分为左右两个部分,其间一侧一般用于放置导航栏或侧边栏,而另一侧则用于放置首要内容。CSS两栏布局不只能够进步网页的可用性和漂亮性,还能优化用户体会。本文将具体介绍CSS两栏布局的完成办法,帮助您轻松把握这一布局技巧。
一、两栏布局的基本原理

布局结构

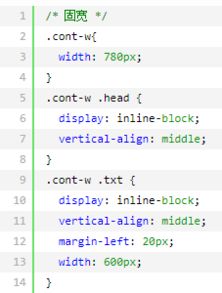
两栏布局一般由两个首要部分组成:左边栏和右侧栏。左边栏宽度固定,右侧栏宽度自适应。这种布局办法的关键在于使用CSS的起浮(float)或定位(position)特点来完成。
起浮布局
起浮布局是两栏布局中最常见的一种完成办法。经过将左边栏设置为起浮(float: left),并设置其宽度,右侧栏则经过设置margin-left特点来坚持与左边栏的间隔。
```css
.left {
float: left;
width: 200px; / 左边栏宽度 /
.right {
margin-left: 200px; / 右侧栏与左边栏的间隔 /
定位布局
定位布局是另一种完成两栏布局的办法。经过将左边栏设置为肯定定位(position: absolute),并设置其left特点为0,右侧栏则经过设置margin-left特点来坚持与左边栏的间隔。
```css
.left {
position: absolute;
left: 0;
width: 200px; / 左边栏宽度 /
.right {
margin-left: 200px; / 右侧栏与左边栏的间隔 /
二、两栏布局的优化技巧
铲除起浮
在起浮布局中,铲除起浮是一个十分重要的过程。能够经过在父元素中增加一个空的div元素,并设置其clear特点为both来完成。
```css
.clearfix::after {
content: \
上一篇:css3特性,css3的新特性
最新发布
-
银行大数据是什么意思,什么是银行大数据?
2025-01-29 -
玩脱了手游数据库,玩脱了手游数据库,我的游戏体会大打扣头!
2025-01-29 -
windows7激活码免费收取,畅享正版体系体会
2025-01-29 -
linux切换目录指令,切换目录的根底
2025-01-29 -
装备办理数据库,深化解析装备办理数据库(CMDB)在IT运维中的重要性
2025-01-29
