引进vue.js, ```html Vue.js 示例 ```
分类:前端开发
16
引进 Vue.js 十分简略,您能够经过以下两种首要方法引进 Vue.js 到您的项目中:
```html Vue.js 示例 ```

请注意,您需求根据您的项目需求挑选适宜的 Vue.js 版别。在上面的比如中,我使用了 Vue.js 2.6.14 版别。您能够经过拜访 来挑选其他版别。
```html Vue.js 示例 ```

在上面的比如中,您需求将 `path/to/your/vue.js` 替换为您下载的 Vue.js 文件的途径。
一旦您引进了 Vue.js,您就能够开始使用它来创立动态的、呼应式的用户界面了。您能够经过拜访 来学习更多关于 Vue.js 的常识和使用方法。
Vue.js入门攻略:轻松构建现代前端使用
一、Vue.js简介
Vue.js,全称Vue.js 2.x,是一个渐进式JavaScript结构,用于构建用户界面和单页使用。它由尤雨溪(Evan You)创立,并于2014年正式发布。Vue.js的中心库只重视视图层,易于上手,一起能够与第三方库或现有项目无缝集成。
Vue.js的首要特性包含:
呼应式数据绑定:主动同步模型和视图之间的数据改变。
组件化开发:进步代码复用性和可维护性。
虚拟DOM:提高页面烘托功率。
指令系统:简化常见操作,如v-bind和v-if。
二、引进Vue.js
引进Vue.js的方法首要有以下几种:
1. 经过CDN引进
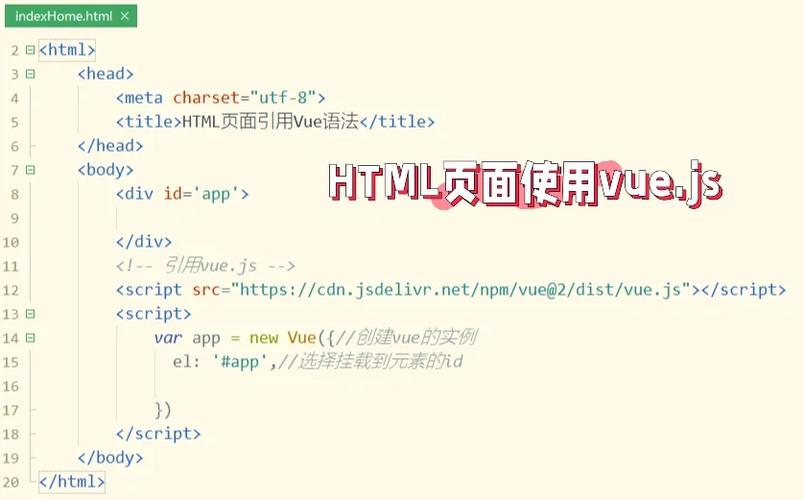
CDN(内容分发网络)是一种将资源分发到全球各地的服务器,以削减加载时刻的技能。您能够经过以下代码在HTML页面中引进Vue.js:
最新发布
-
银行大数据是什么意思,什么是银行大数据?
2025-01-29 -
玩脱了手游数据库,玩脱了手游数据库,我的游戏体会大打扣头!
2025-01-29 -
windows7激活码免费收取,畅享正版体系体会
2025-01-29 -
linux切换目录指令,切换目录的根底
2025-01-29 -
装备办理数据库,深化解析装备办理数据库(CMDB)在IT运维中的重要性
2025-01-29
